
Untitled, research, 2015–ongoing, with S.A Mayer, et al.



Inter/Face, research, 2018–ongoing︎Link



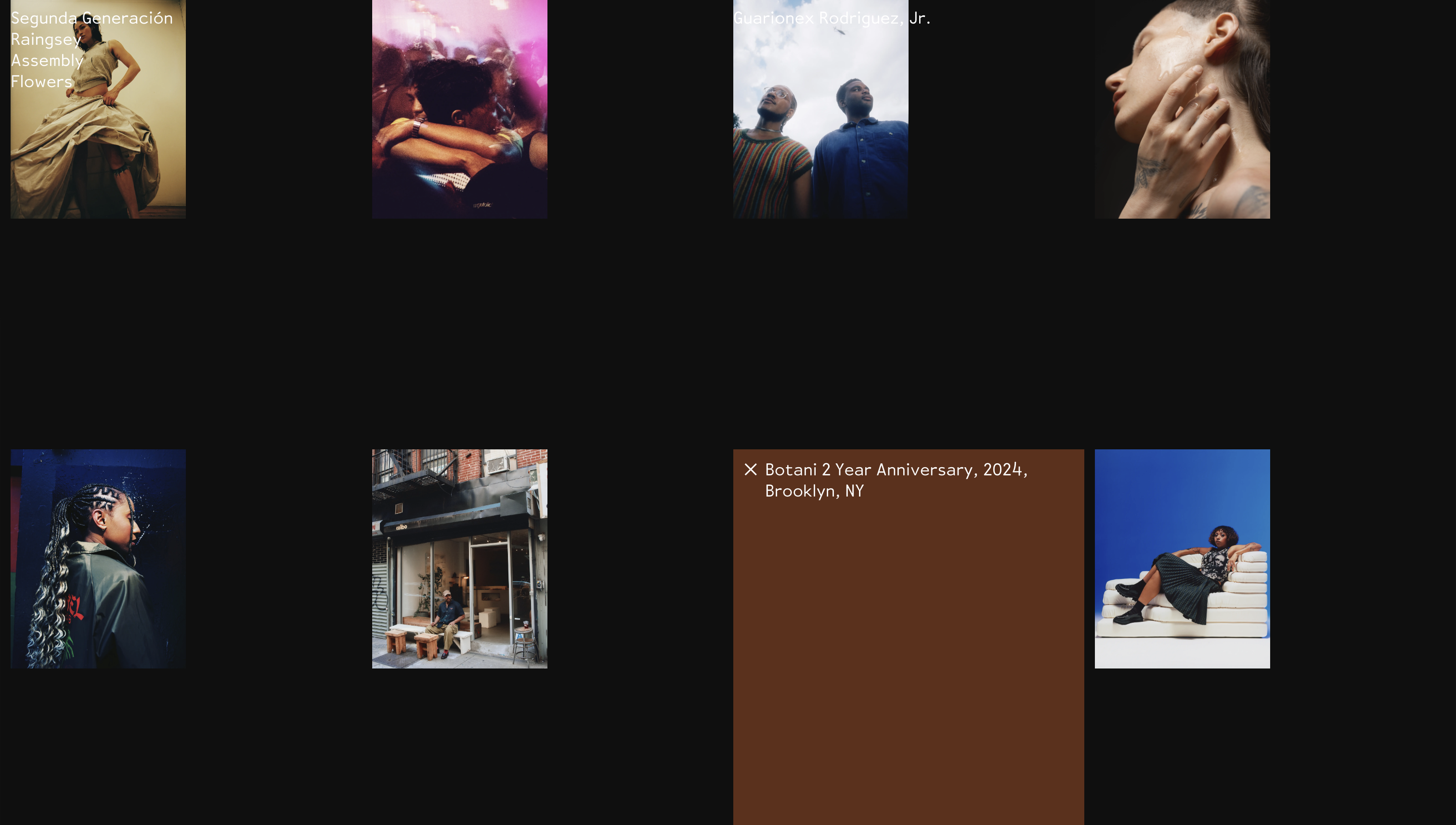
Kelsie Rudolph, visual identity system design, 2024–ongoing, with Jeemin Shim, documentation by Guarionex Rodriguez, Jr.

000, website and visual identity system design, 2024–ongoing, with Bryant Wells︎Website

Digitopalmar, research and writing, 2024, with Jacob Lindgren, featured in Reading Palms, published by Inga︎Link
Archive.pdf, zine graphics and illustration, 2024, with George Reyes, documentation by Riviere Fougy





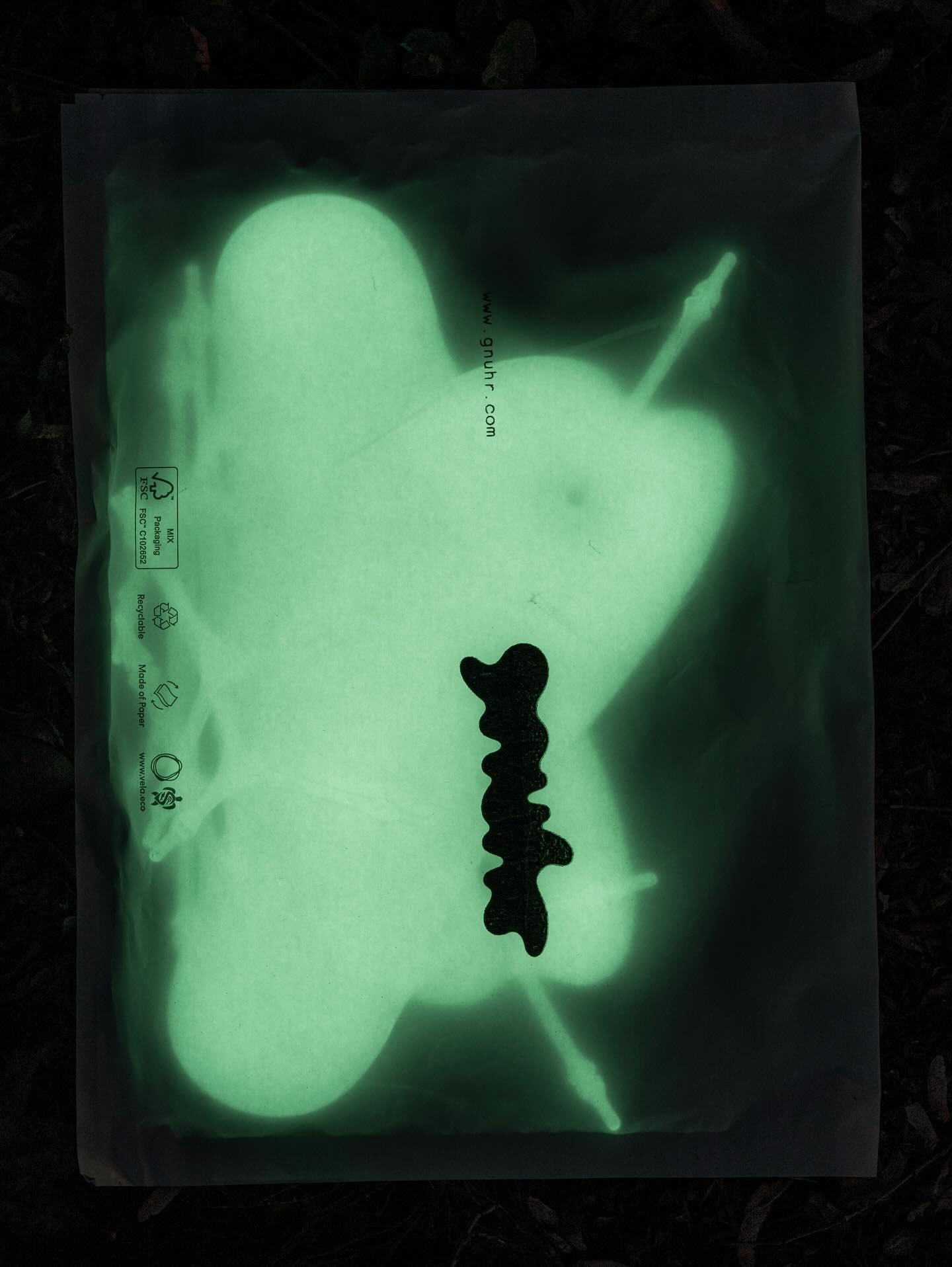
Gnuhr, visual identity system design, type design, and design direction, 2023–2024, with Han Gao, Lukas Eigler-Harding, Miraj Patel, and Rio Roye︎Website








Strata Editions, research, brand strategy, visual identity system design, and art direction, 2023–ongoing, with Jeemin Shim and Will Warasila


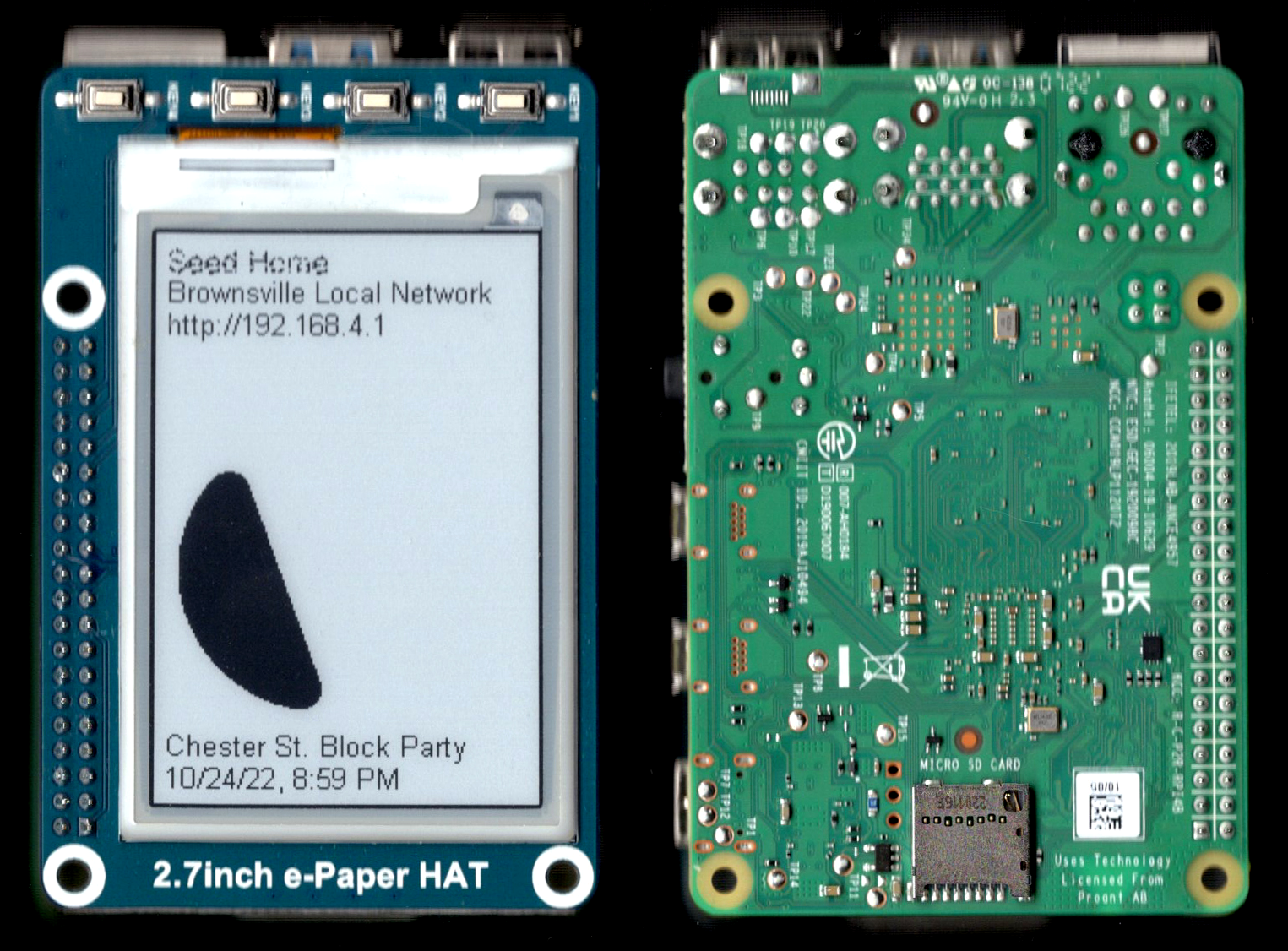
Local Network, research and installation design, 2022–2023, with Bryant Wells, Linda Goode Bryant, and Project Eats


Project Eats, website and visual identity system design, 2023–2024, with Bryant Wells

Here and There, research and print design, 2023, for Herdimas Anggara, lecture at Virginia Commonwealth University, remote and Richmond, VA

Destierro (Place and Placelessness), research and installation design, 2023, documentation by John Groo

Dying as the last stage of growth, research, 2024, featured on Common Discourse: Sights & Sounds︎Link









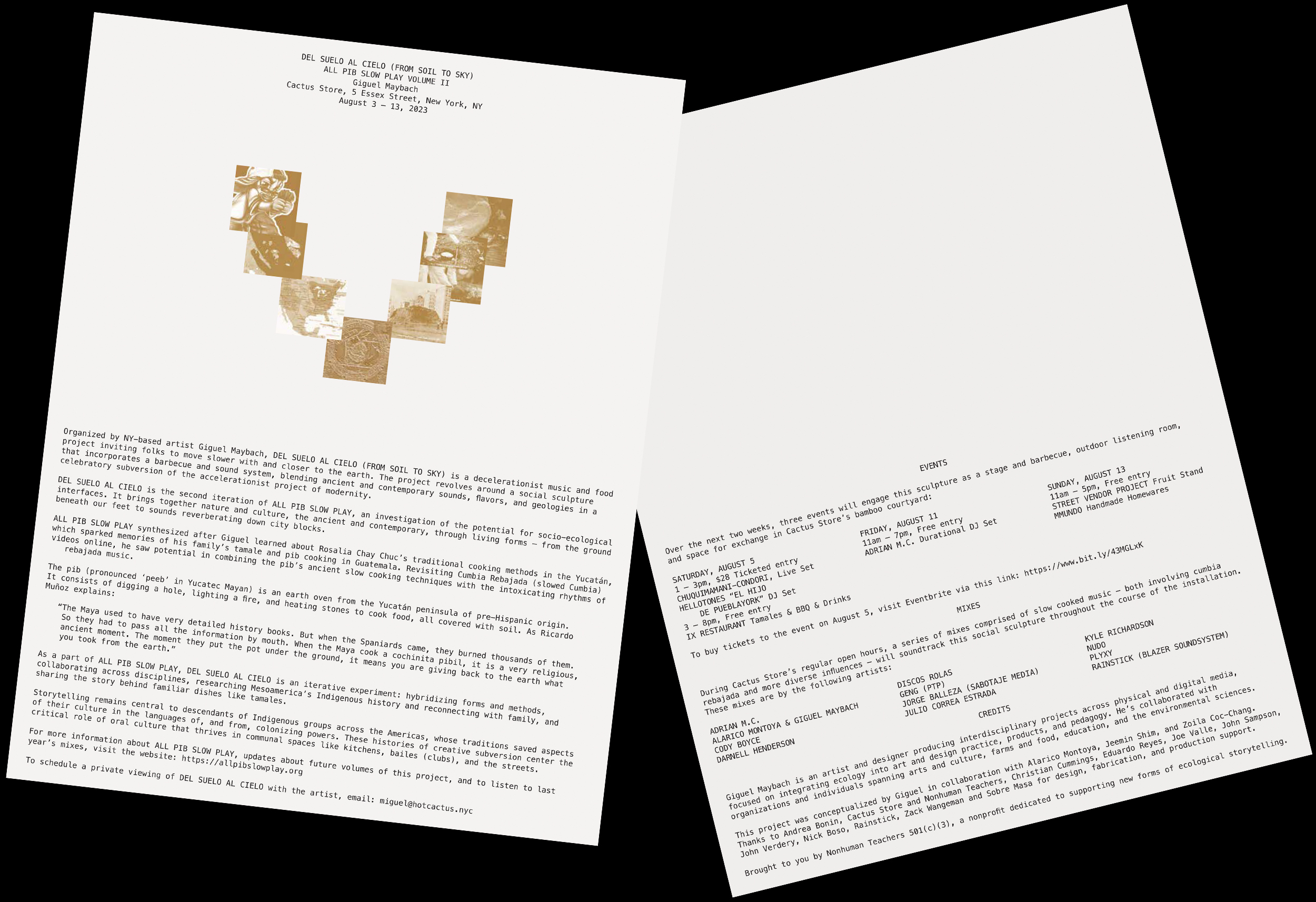
Del Suelo al Cielo (From Soil to Sky): All Pib Slow Play, Volume II, research, installation design, and curatorial programming, 2023, with Andrea Bonin, Christian Cummings, Eduardo Reyes, Jeemin Shim, Rainstick, et al., exhibited at Cactus Store, New York, NY, featuring Adrian Martinez Chavez, Elysia Crampton Chuquimia, Hellotones, Joe Valle, Nudo, and the Street Vendor Project, featured on Mold Magazine︎Playlist︎Link


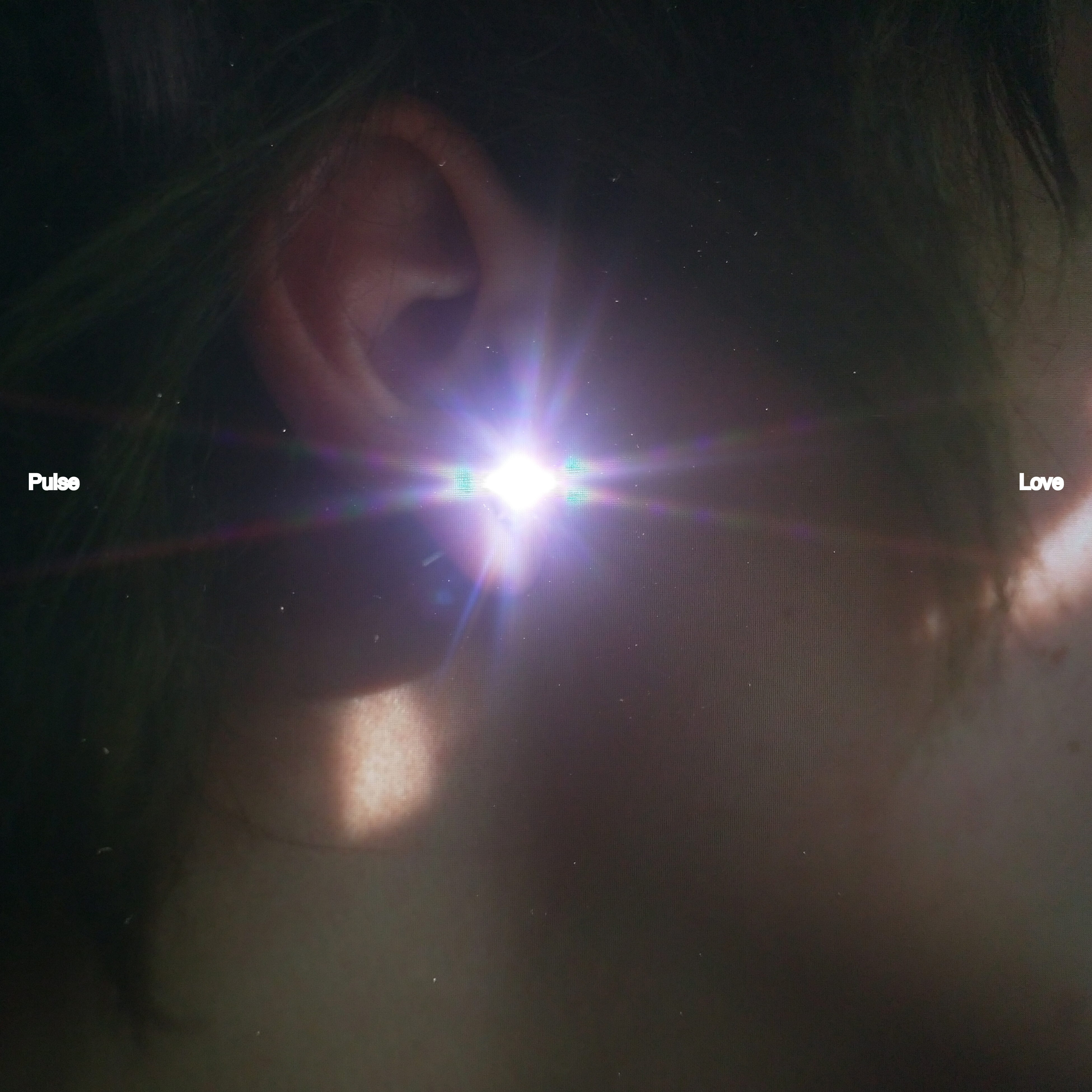
Tommy Holohan – Pulse Love / Heaven’s Passage, album and single cover design and art direction, 2023, with Hugh Mulhern and Patrik Harkin


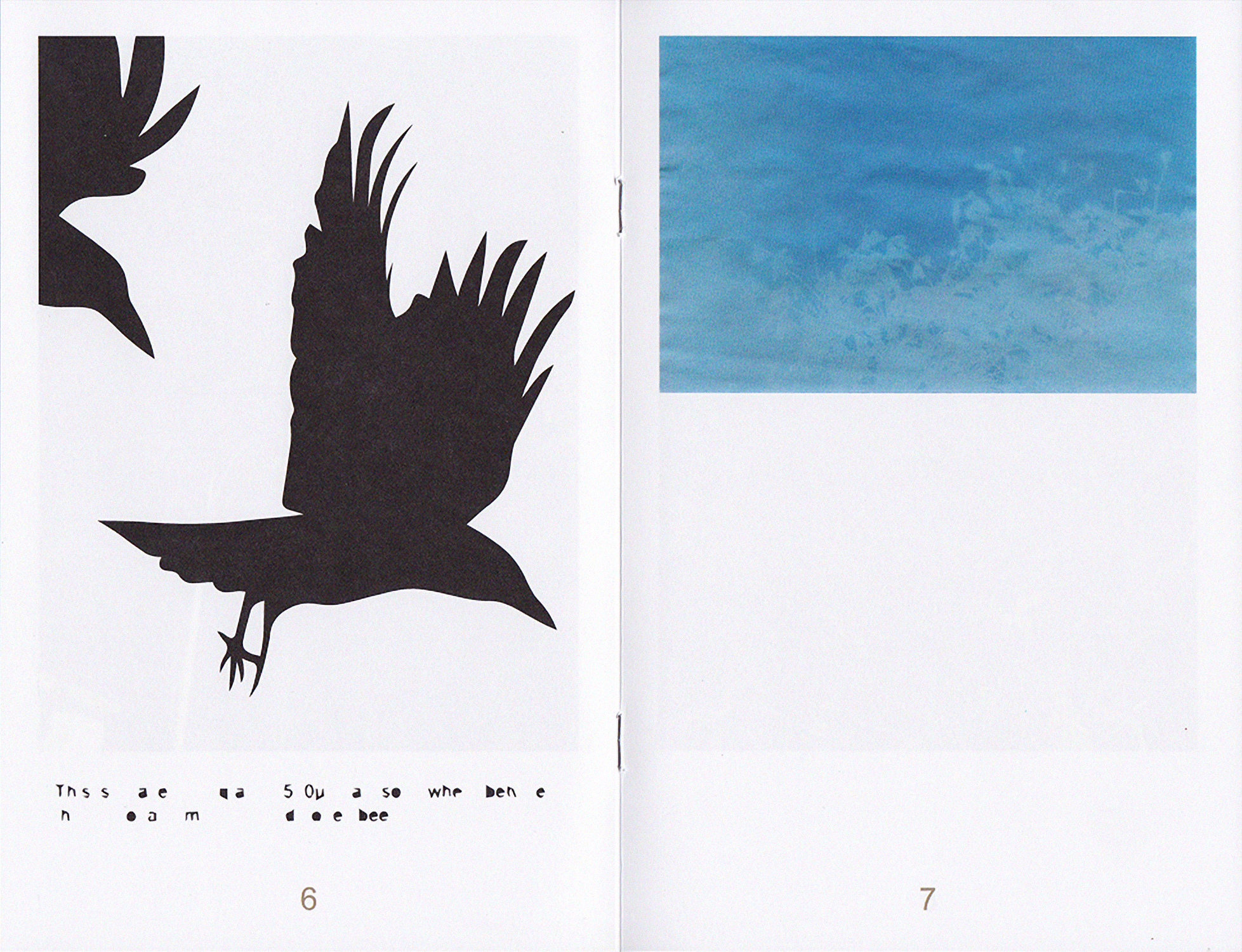
Untitled (from Being Doing Things), research and illustration, 2023, Booklet Series #9 published by First Last︎Link


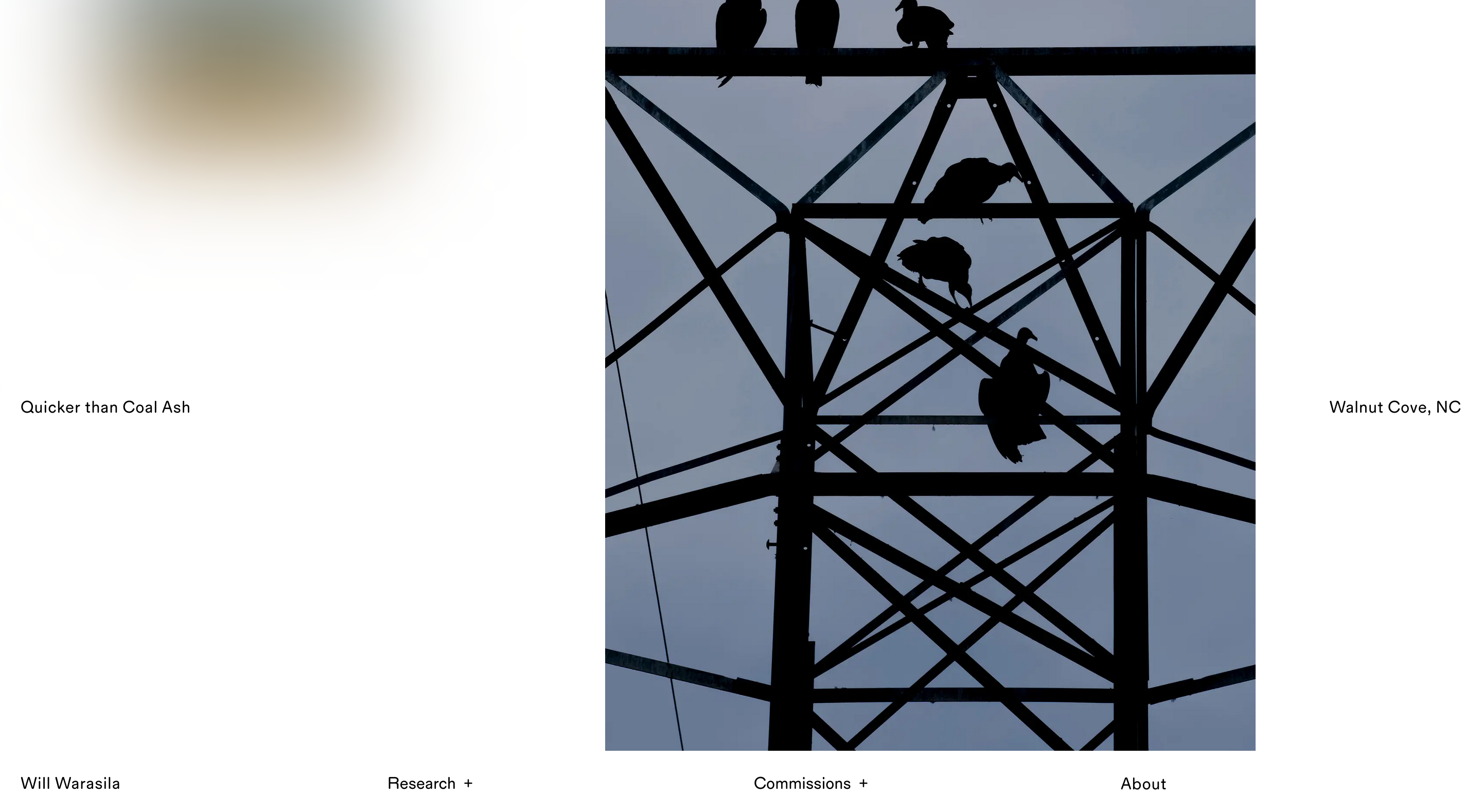
Will Warasila, website design, 2023, with Jeemin Shim and Sarah Riazati︎Website






Sarxanoa, book design, 2023, 8.5 × 11 inches, with and by S.A Mayer

Nonhuman Teachers, visual identity design, 2023


Parv0 – Lost Instrumentals Vol. 2, album and single cover design and art direction, 2022, with Dylan Hausthor




and here in, research and exhibition design, 2022, with Alvin Ashiatey, Jessica Flemming, Rok Hudobivnik, Kathryn-kay Johnson, Mengjie Liu, Mike Tully, and Immanuel Yang, exhibited at Yale School of Art, New Haven, CT, featured on e-flux︎Link

Pep Rally, flyer design, 2022


Anonymous Club, title type design, 2022, with Jeemin Shim and Rad Mora, exhibited at The Shed, New York, NY


Melting Type (Printing with: Lead), research, 2021



A discrepancy (Printing with: Light), research and print design, 2021, laser etching on Oak bark, 6 × 3 × .75 inches


Micro Type (Printing with: Plastic), research and print design, 2021, scanning electron microscopy of laser print, 1 × 1 inch

various artists – Bubbles, album cover design and art direction, 2021, with Patrik Harkin





OK Together, exhibition visual identity and book design, 2021, 6 × 4.3 × 1 inches, with Dylan Beckman, Han Gao, and Hannah Tjaden︎Website




VeniceW, logo system and website design, 2019–2021, with Bryant Wells and Jeemin Shim︎Website


Sentinel, research, 2021, thermal photography, documentation by Ian Kline, featured in Perspecta 56: Not Found, published by MIT Press︎Link





[sic], research and book design, 2021, exposed perfect bound spine and french-folded water soluble paper, 5.25 × 8.25 × .75 inches
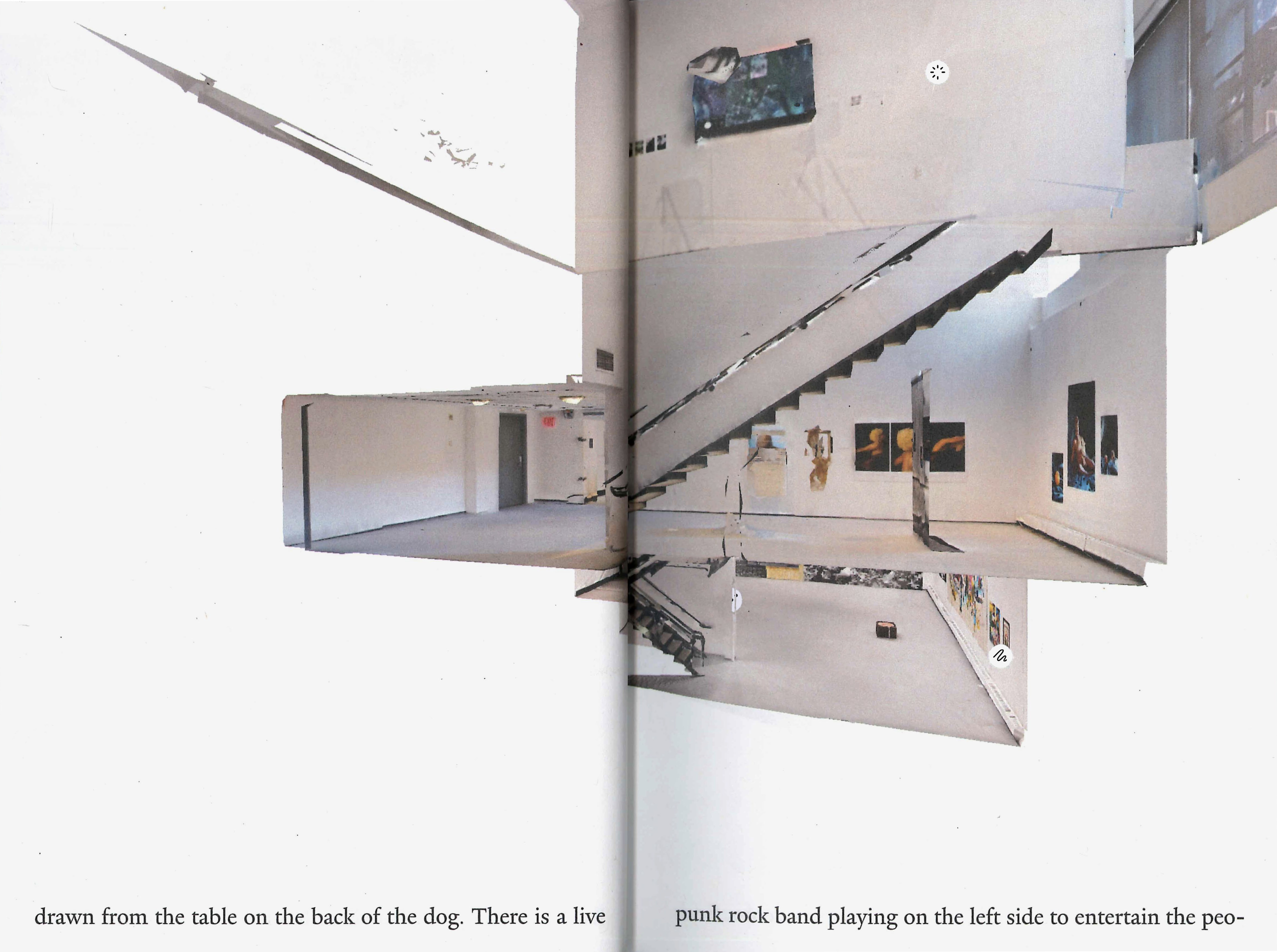
Location of Existing, research and installation, 2021, laser print mounted to staircase, with Jeemin Shim





In This Pile, research and installation, 2021, with Dylan Hausthor, Jonas Luebbers, Lucas Yasunaga, Nabil Harb, and Pancho Blood


Guarionex Rodriguez, Jr., website design, 2020, with Adrian Struszczyk︎Website








Chief Keef – Bussin (DJ NJ Drone Edit), video direction and animation, 2019, with GVN 908 and Rainfield︎Video

Copout – Passions, album cover design, 2020



Shop, brand strategy and visual identity system design, 2019, with Combo, David Lee, and Porto Rocha





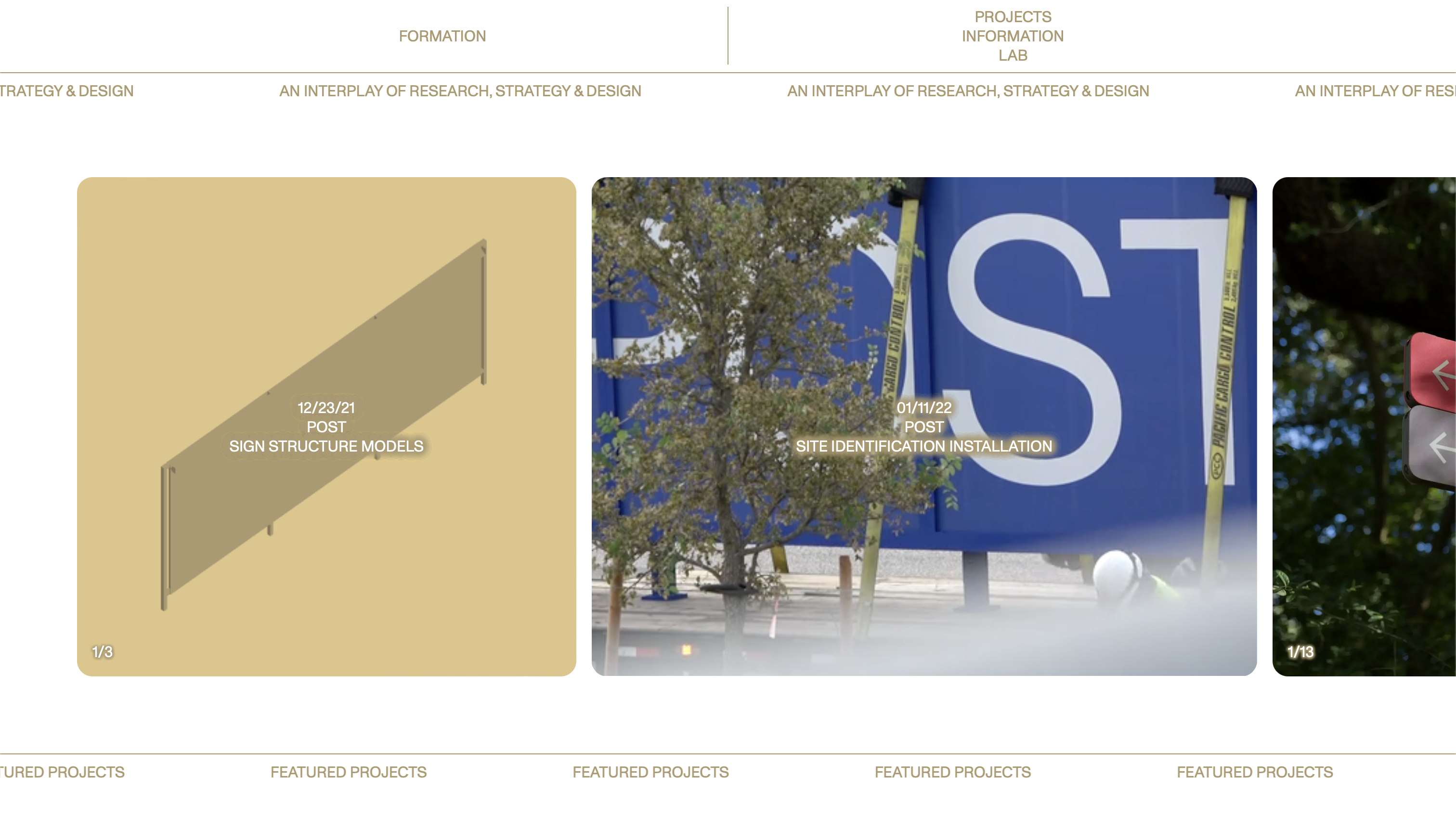
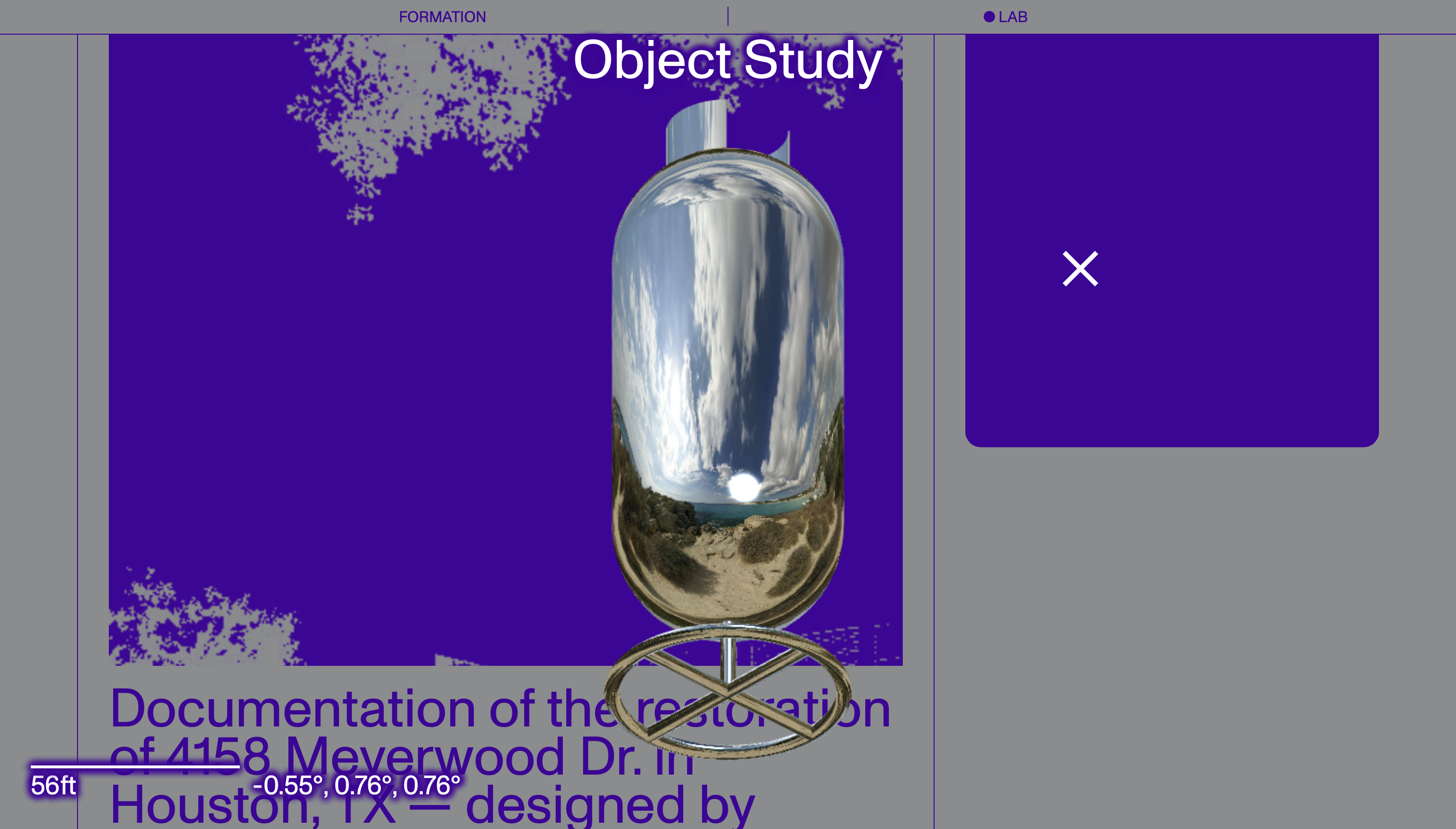
Formation, research and website design, 2019, with Bryant Wells and Tyler Swanner︎Website

Sun Angels – Hemma Deluxe, album cover design and art direction, 2019, with Guarionex Rodriguez, Jr., Patrik Harkin, and Steph Lau


Sun Angels – Hemma, album cover design, type design, and art direction, 2019, with Guarionex Rodriguez, Jr. and Patrik Harkin


Adamas1080p – Nightmares, album cover design and art direction, 2019, with S.A Mayer


AWRWSW – Grind Mode, album cover design and art direction, 2018, with Darío Alva and Patrik Harkin





Post, visual identity and signage system design, 2018, with Formation, MTWTF, and OMA, featured on The Architect’s Newspaper︎Link




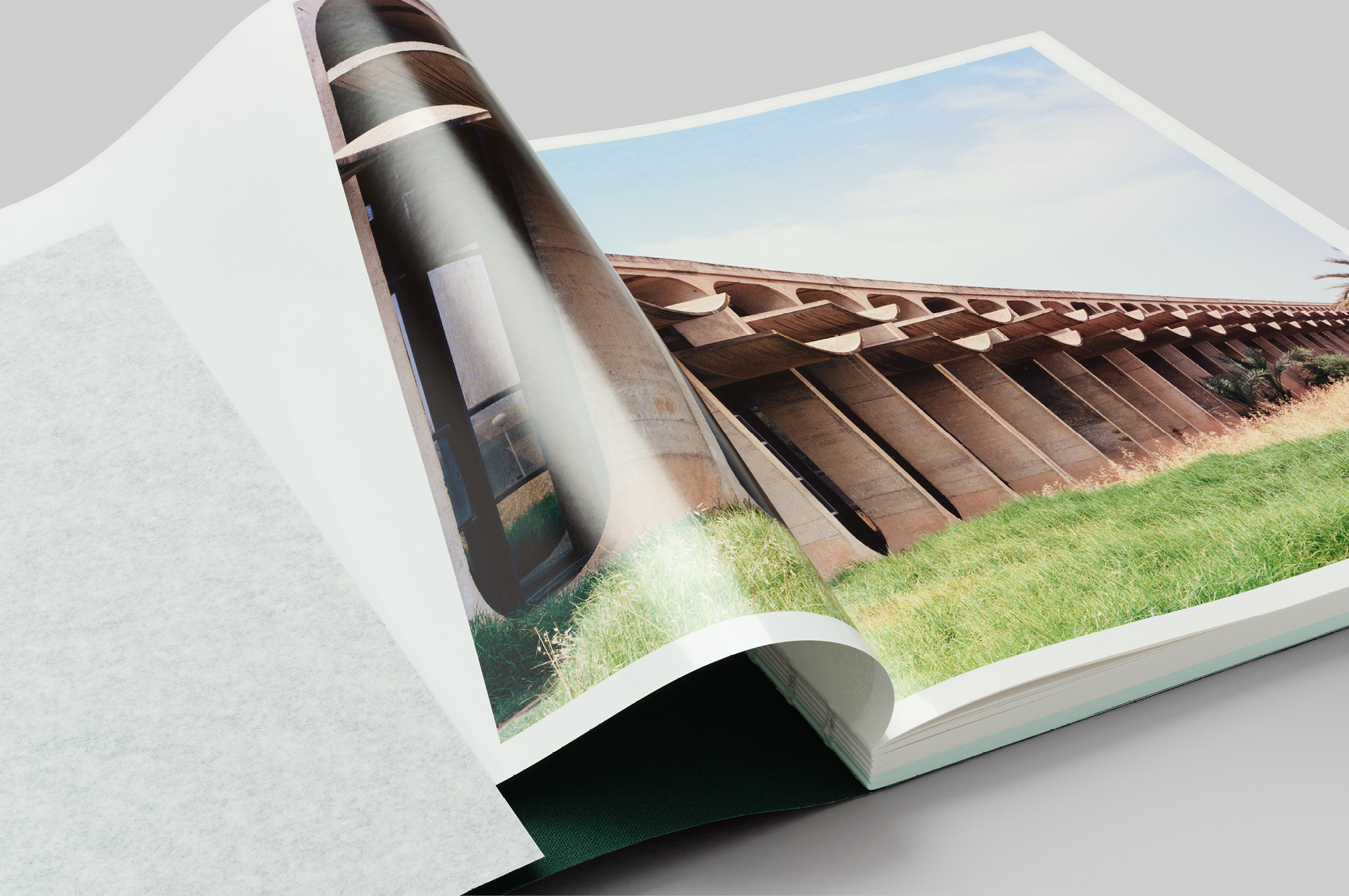
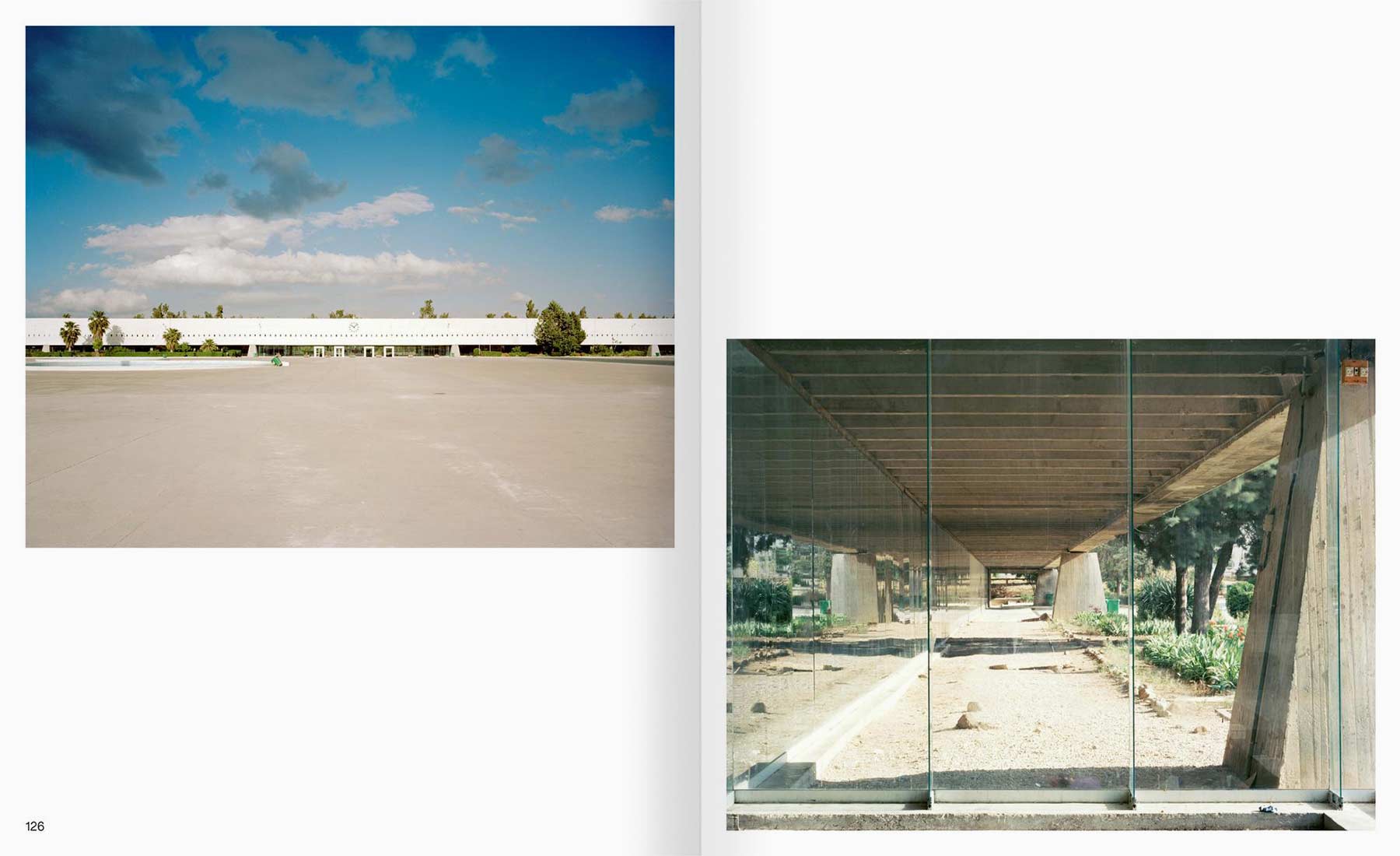
The Revolution Will Be Stopped Halfway: Oscar Niemeyer in Algeria, book design, 2018, with MTWTF, 9 × 11 inches


Ilja Karilampi, Agency Travel, type and tape design, 2018, with Patrik Harkin, exhibited at Husslehof, Frankfurt, DEU







Beta, visual identity system and motion design, 2016–2018

Samuel Reinhard, flyer design, 2017, featured on Back Catalogue︎Link

Ilja Karilampi, S R B separation confirmed… …coming up onnnnnn uh staging theburnout of these twinnn solid rocket boosters at 2 minutes 5 seconds, exhibition graphics and illustration, 2017, vinyl on glass and UV light, exhibited at Kulturhuset, Stockholm, SWE

Slugabed Live Show, poster design, 2017


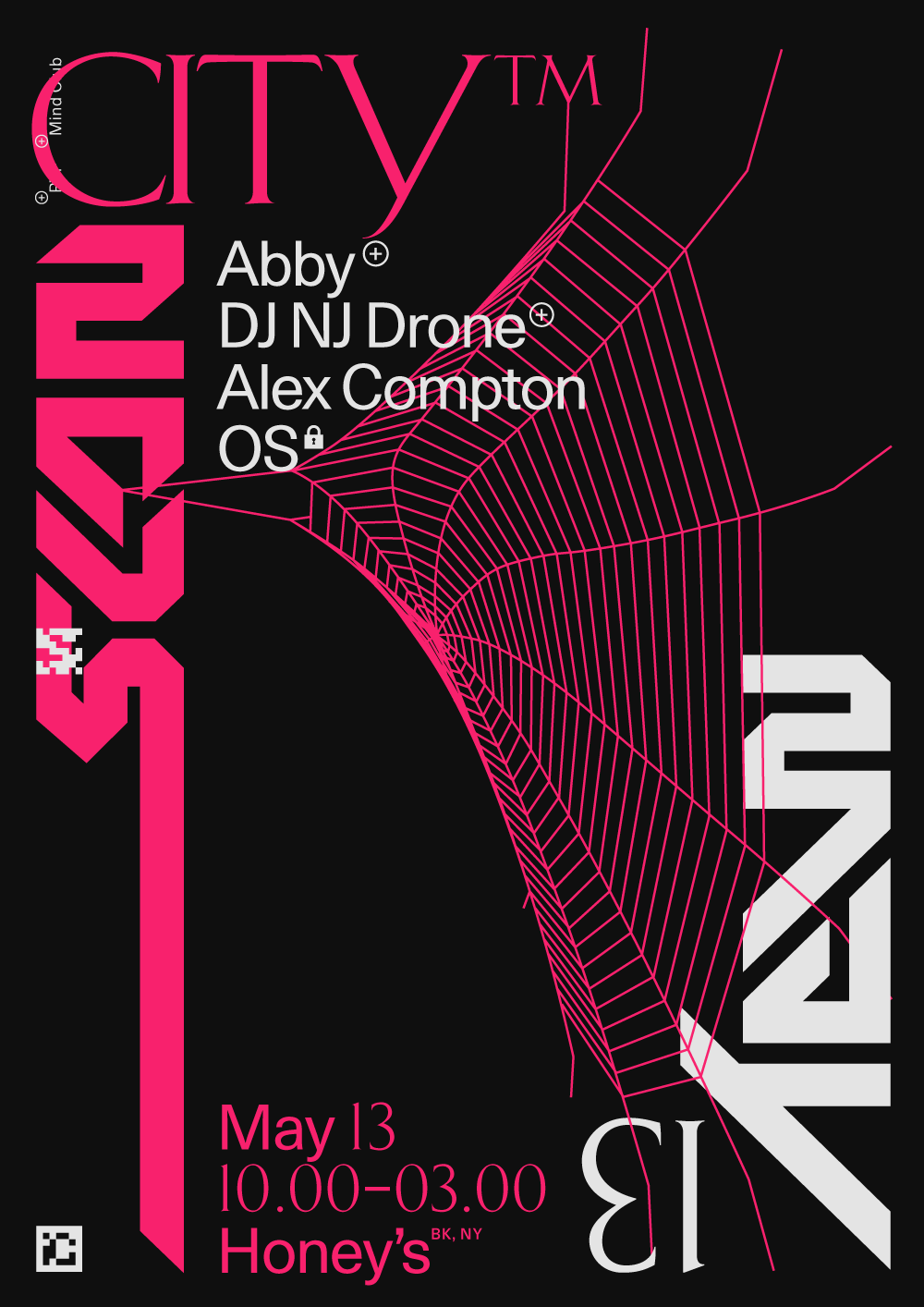
Scan City, visual identity system design and event programming, 2017



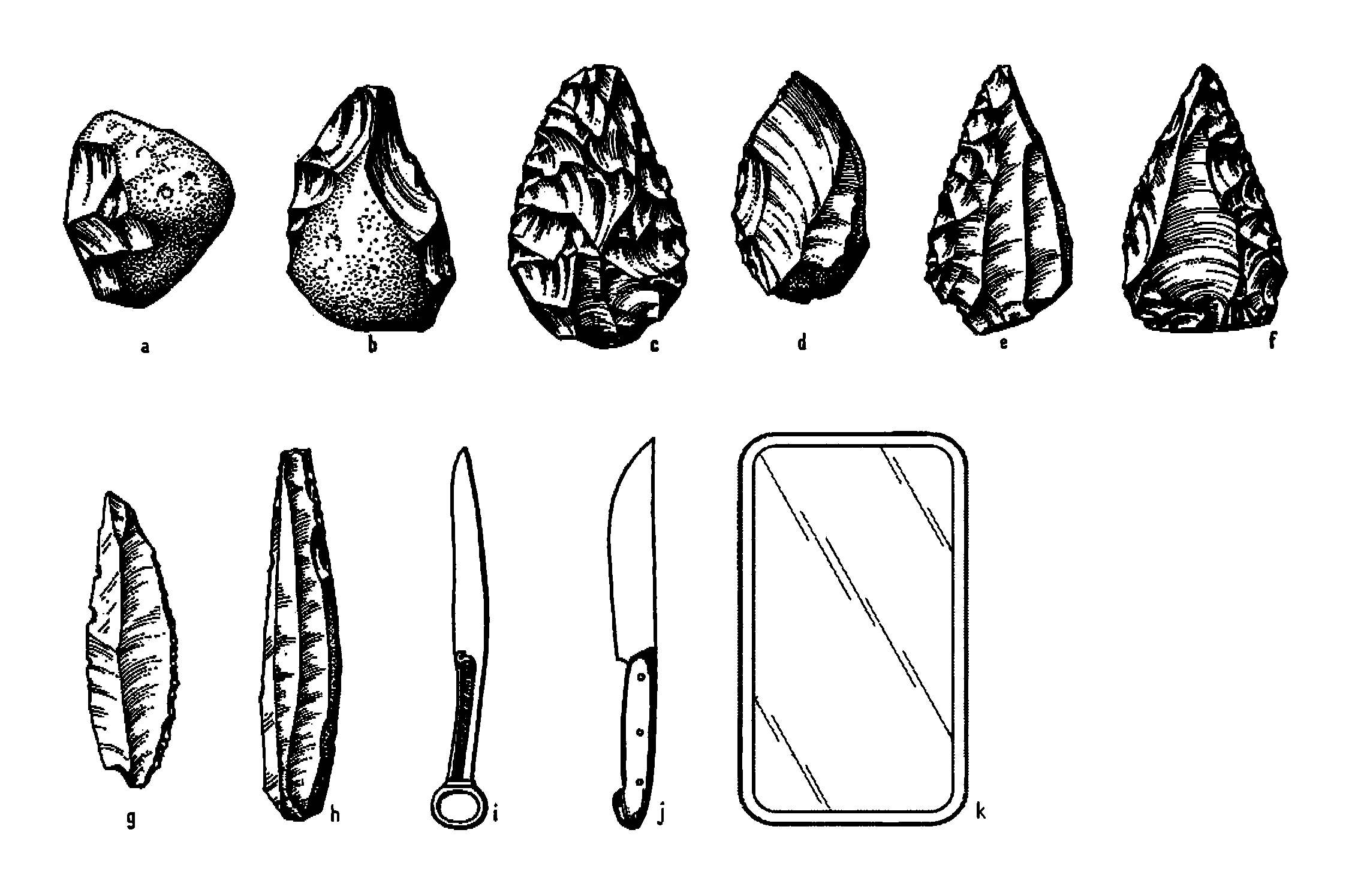
New Era, from Nah Fear, research, type design, and product design, 2016, exhibited at NADA, featured on Rhizome︎Link



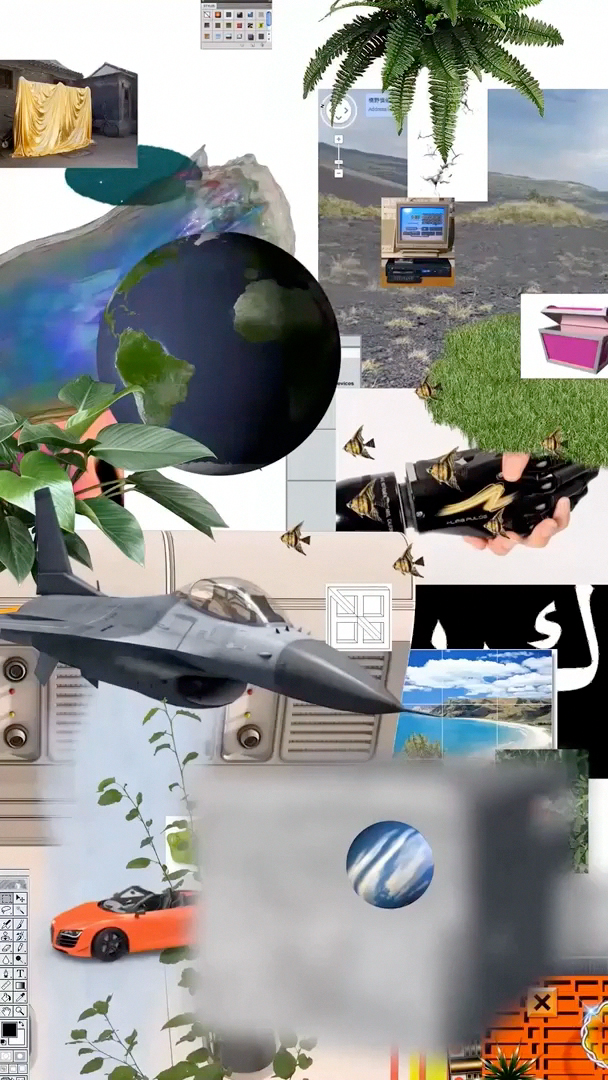
Visionaire 34 Paris Artist Commercial, video direction and 3D animation, 2016, with Samuel Reinhard, exhibited at Cadillac House, New York, NY, Chao Clubhouse, Beijing, CHN, Garage Museum of Contemporary Art, Moscow, RUS︎Video

Mixpak, 3D animations, 2016, featured at Red Bull Culture Clash, O2 Arena, London, GBR





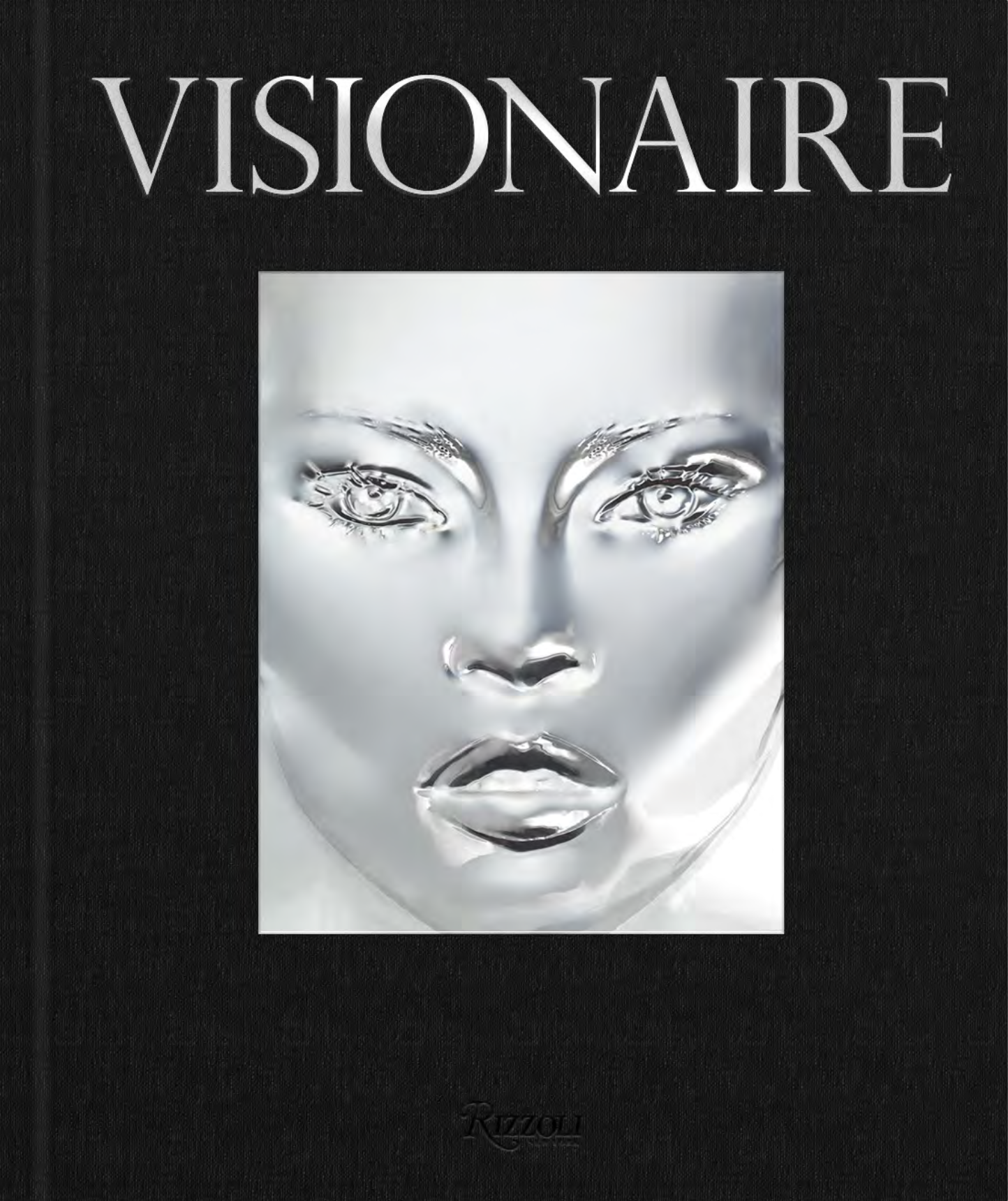
Visionaire: Experiences in Art & Fashion, book design and archiving, 2016, 11.25 x 13.5 inches, with Eli Rosenbloom, Greg Foley, and Jeemin Shim, featured on The Cut︎Link







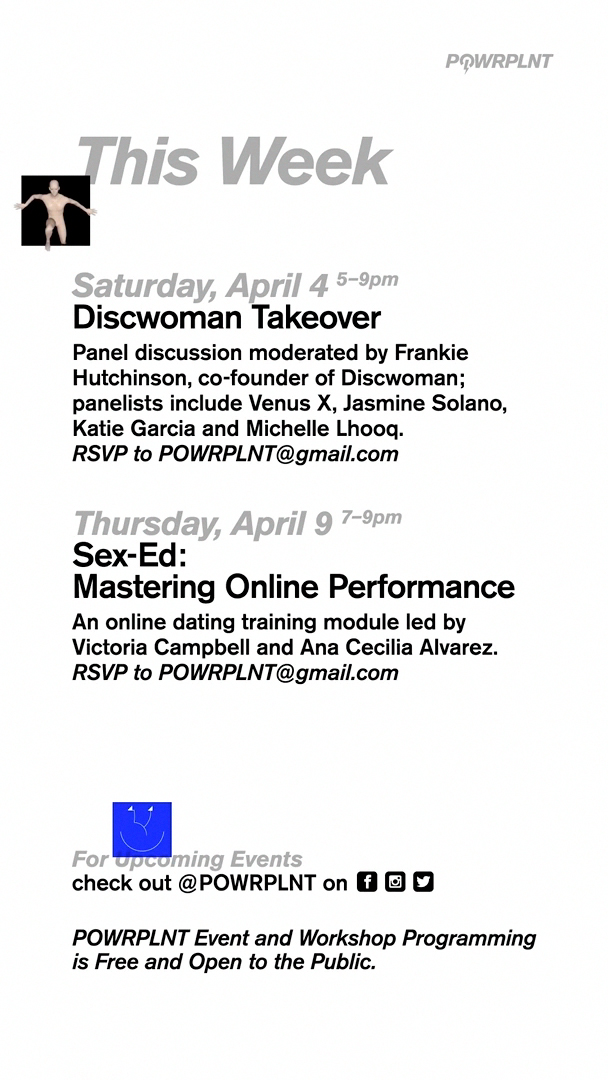
Powrplnt, visual identity system design, motion design, and 3D rendering, 2015, exhibited at Red Bull Arts, New York, NY


Shine & Criss, flyer design and 3D rendering, 2015–2017


Untitled, research and 3D rendering, 2014
︎︎︎